- ブログに載せる画像、ちゃんと圧縮してる?
画像の圧縮が甘いと、ページが重くなる、保存領域を喰うなど良いことがありません。
なんて言うわたしも、マジメに取り組み始めたのは意外と最近だったりして・・・
ブログ画像圧縮の3ステップ
百害あって一利なし、とまでは言い過ぎかもしれないけれど。ブログに載せる画像が重いと、
- サイトの表示速度が落ちる
- サーバの保存領域を圧迫する
など、確かに「害」も生じます。そう考えると、ブログ画像はスリムなほうがいいかもね。
ということで、画像圧縮の方法はさまざまありますが。WordPressでブログ執筆しているわたしが、今やっている方法は次の3つです。
- Windowsアクセサリ「ペイント」
- 画像圧縮サイト「TinyPNG」
- WordPressプラグイン「EWWW Image Optimizer」
このほか補足として、
- Chrome拡張機能「Page Ruler」
- WordPress「画像の自動生成」
についてもお話します。
《ステップ1》Windowsアクセサリ「ペイント」でサイズ変更
まずはWindowsアクセサリの「ペイント」を使います。標準搭載のアクセサリも意外と使えるぜよ。
そもそもサイズがデカすぎる
ブログに画像を載せようというときに、そもそも画像のサイズが大きすぎるということがあります。
たとえば。無料写真素材の「ぱくたそ」さんでは、ひとつの写真について、異なる画像サイズで提供されていたりします。
サンプルとして、素材を1枚拝借してみます。これ ↓

この素材について、提供されている2つのサイズとその容量は次のとおり。
- ブログサイズ S・・・1600 × 1066px(172KB)
- 高解像度版 L・・・5726× 3817px(4.07MB)
これだけ違います。容量で見たら20倍くらい違います。
高画質で大きな写真を印刷しよう、というわけではないのですから。ブログに「高解像度版」は必要ありませんよね。
上記の画像は「ブログサイズ S」ですが、これで十分です。ところが実は、これでもまだサイズが大きすぎる。
ブログ画像の適正サイズはどのくらい?
ということで、画像の「適正サイズ」について考えてみましょう。
そこで役に立つのがこれ ↓
ブラウザ上で使えるモノサシです。GoogleChromeの拡張機能として、無料でインストールできます。
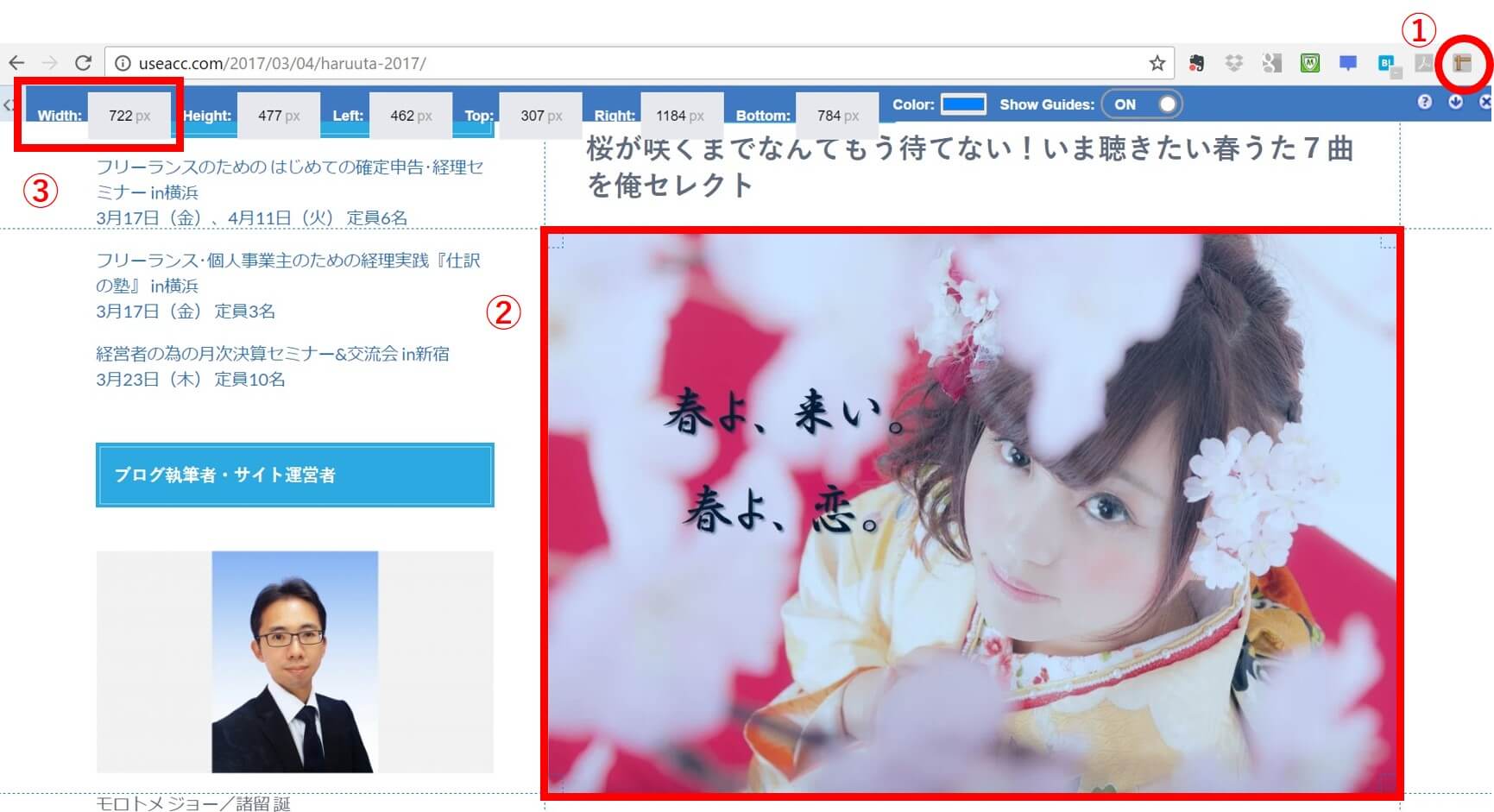
使い方はカンタン。実際に、当ブログ記事のアイキャッチ画像のサイズを測ってみると ↓
- 「Page Ruler」のアイコンをクリック
- 測りたい範囲をドラッグ
- サイズを確認 → 横幅 722px
これによると、当ブログのアイキャッチ画像サイズは「横幅 722px」。記事中に載せる画像であれば、もう少し小さくて「横幅 650px」くらいになります。
結果、ブログ画像のサイズ感としては「横幅 700px」くらいあれば十分なのかなぁ、ということがわかります。
つまり。さきほどの素材、「横幅 1600px」というのはちょっと大きすぎるということ。
適正サイズに変更する
前段がやや長くなりましたが、ここでようやくサイズ変更です。
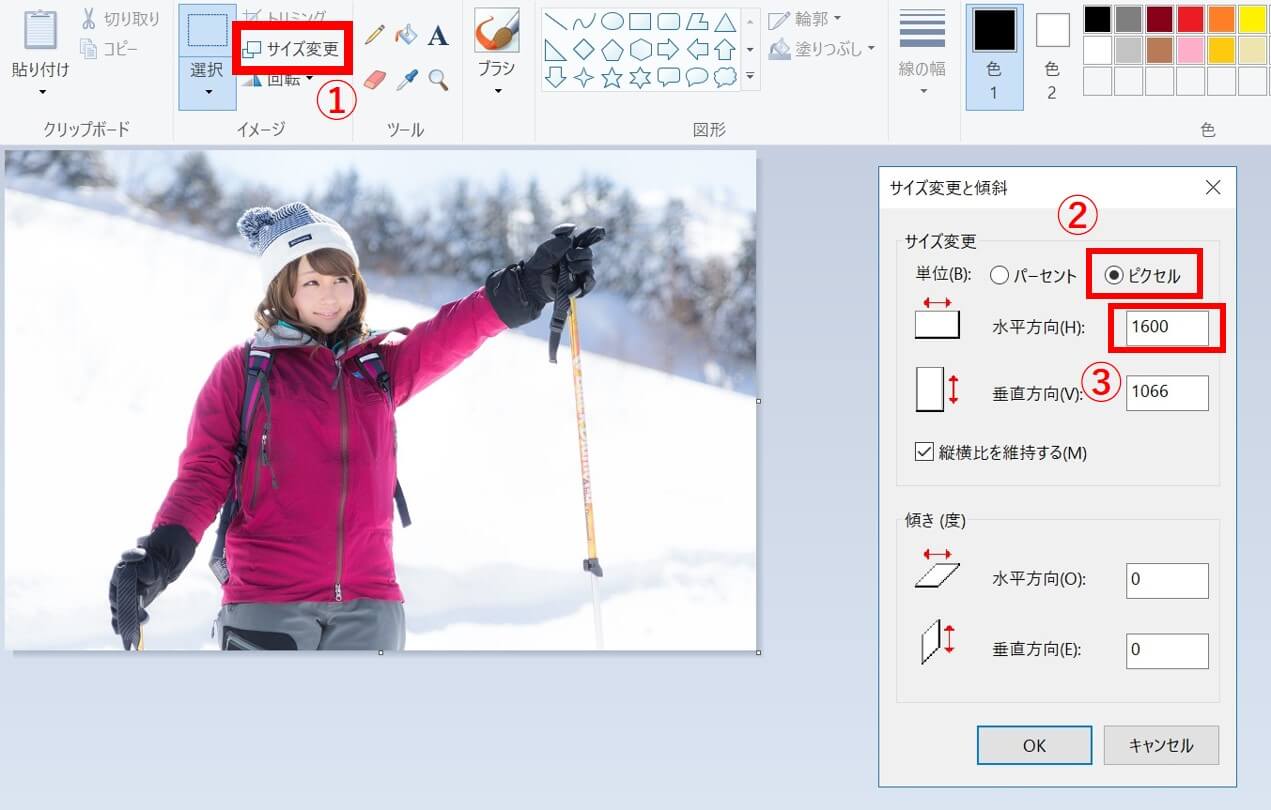
Windowsアクセサリの「ペイント」を起動したら、サイズ変更したい画像を開きましょう。さきほどの素材を使って説明します ↓
- 「サイズ変更」を選択
- 「単位」は「ピクセル」を選択
- 「水平方向」で「700」に変更する(上記の例では、もともとが1600)
この手順で「水平方向」のピクセルを、さきほどの適正サイズ「700」に変更します。
水平方向(横幅)の変更に合わせて、垂直方向(縦幅)は自動調整されます。
これによってサイズ変更された画像を保存して、サイズと容量を確認してみると ↓
- サイズ変更前 1600 × 1066px(172KB)
- サイズ変更後 700 × 466px(68.2KB)
半分以下の容量にまでスリム化しました。やったね。
《ステップ2》画像圧縮サイト「TinyPNG」でさらに圧縮
続いて、画像圧縮サイトを利用して、さらなる圧縮をはかります。
パンダはお好き?
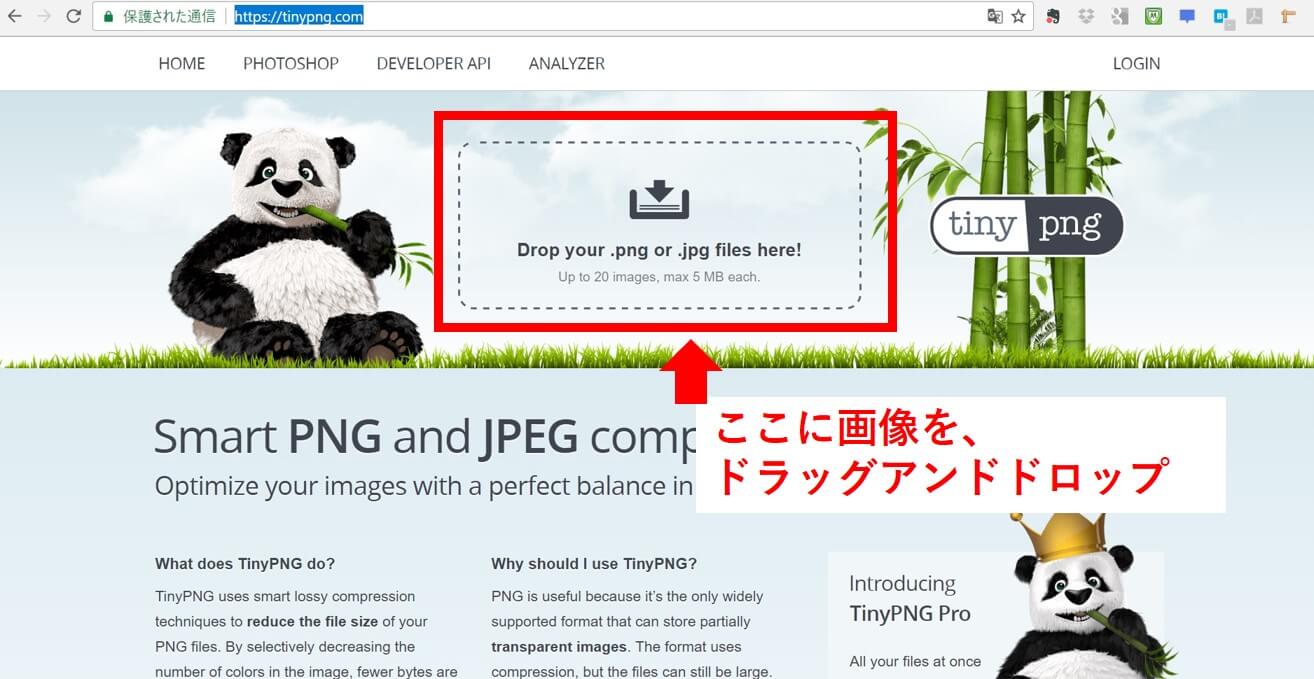
さっそく、画像圧縮サイトを開いてみましょう。「TinyPNG」というサイトです。
サイトを開いたら、圧縮したい画像をドラッグアンドドロップです ↓
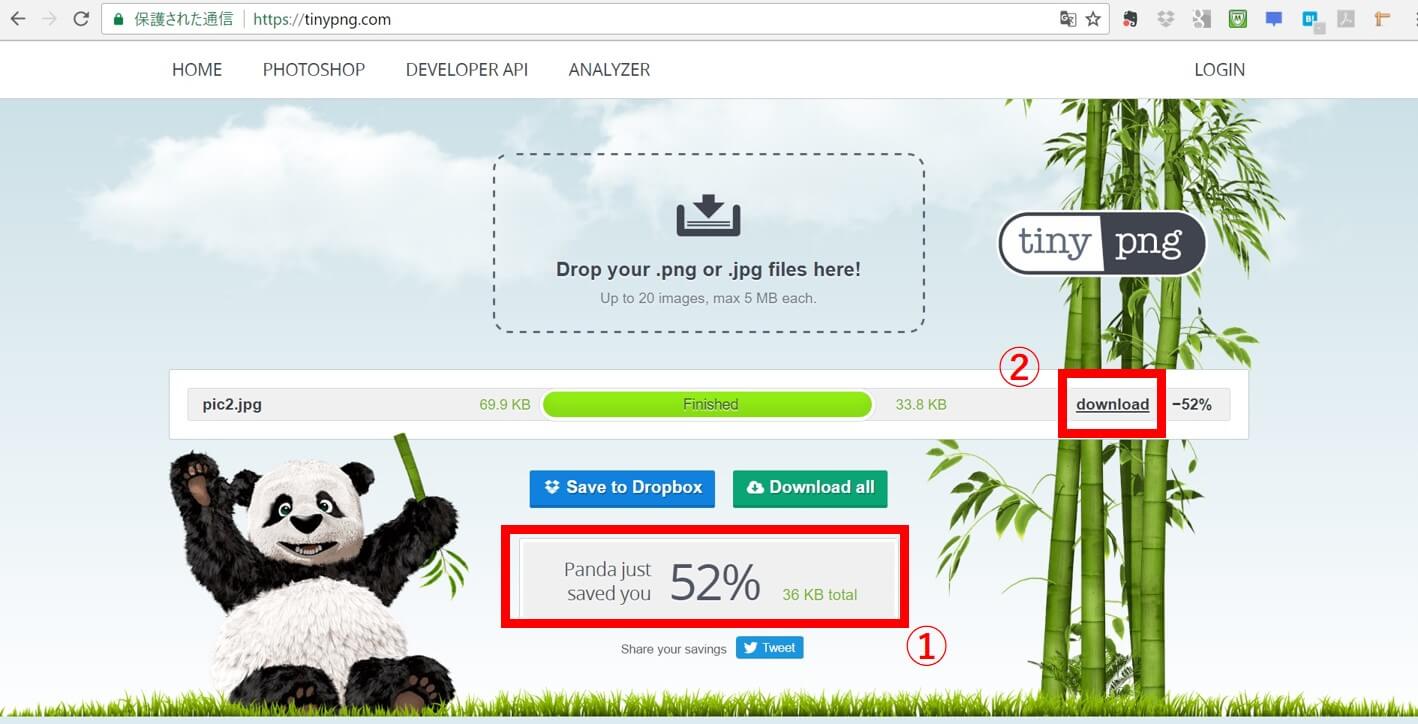
先ほどの素材をドラッグアンドドロップしてみます。しばらくすると、画像圧縮が終わり、パンダが喜びます ↓
- 52%の圧縮に成功したことがわかります(69.9KB→33.8KB)
- 「ダウンロード」をクリックすると、圧縮した画像をダウンロードできます
ダウンロードした画像のサイズと容量を確認してみると、
- サイズ変更前 700× 466px(68.2KB)
- サイズ変更後 700 ×466px(32.9KB)
またまた半分以下のスリム化に成功。やるじゃん、パンダ。
ちなみに画像圧縮サイトは、ほかにも有名どころとして「JPEGmini」があります。
同じ画像で試してみるとわかるのですが、圧縮率の高さではパンダ、もとい「TinyPNG」のほうに軍配が上がります。参考まで。
《ステップ3》WordPressプラグイン「EWWW Image Optimizer」
さいごのステップはWordPressのプラグインを使って、ダメ押しです。
プラグインをインストール、以上。
WordPressで画像軽量化を考えるとき、「EWWW Image Optimizer」はメジャーなプラグイン。
インストールして有効化すれば、あとは基本的に自動で画像を圧縮して軽量化してくれます。
それでは、実際の圧縮具合を確認してみることにしましょう。
メディアライブラリで効果を確認
WordPressの管理画面から、メディアライブラリで「EWWW Image Optimizer」の効果を確認します。
さきほど「TinyPNG」で圧縮した画像を、メディアライブラリに追加した状態がこちら ↓
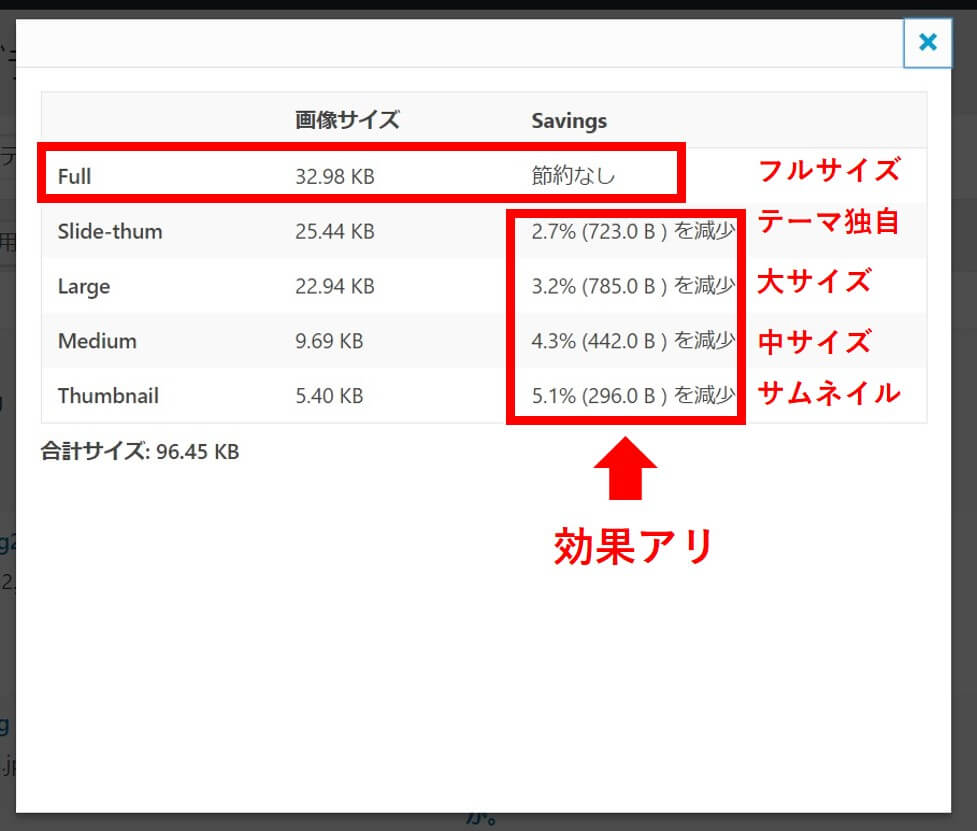
画面右側の「画像最適化」の「+」マークをクリックすると、次のウィンドウが表示されます ↓
ウィンドウに表示されるのは、各種画像サイズの圧縮結果です。
残念ながら、フルサイズ(Full・700 ×466px)については効果は得られず(節約なし)。すでに十分圧縮済み、という理解でいいのでしょうか。
いっぽうその他のサイズは、それぞれ効果が出ていることがわかります。保存領域の節約に一役買ってくれたようです。
ちょっと待てよ、その他のサイズとな?なんでこんなにいろんなサイズができちゃってるの?という疑問が生まれます。
自動生成されている画像は必要か?
実はあまりよく理解できておりませんが、という前置きをしたうえで。
WordPressに画像をアップロードすると、いろいろなサイズを自動的に作成してくれます。
ブログ記事に画像を挿入する際、サイズを選べますよね。アレです。
これを親切ととるか、おせっかいととるかは別にして「自動生成」してくれているわけです。
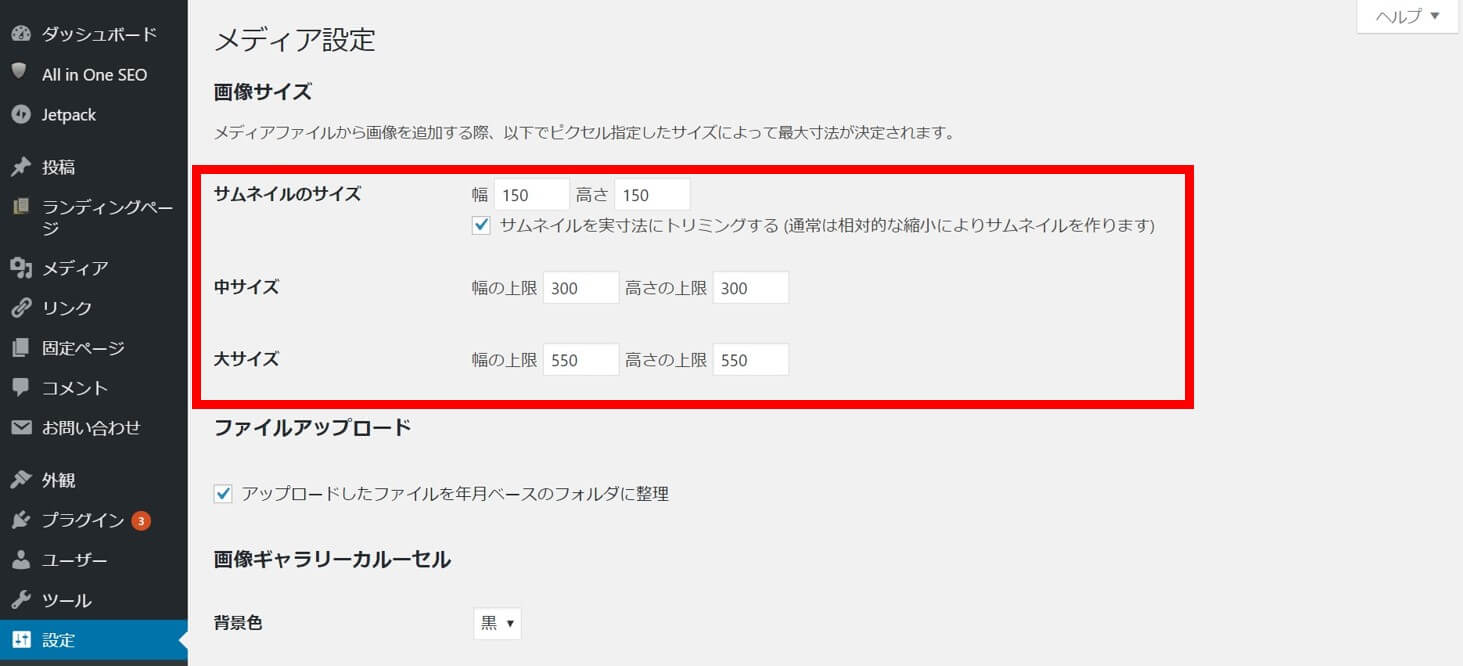
この自動生成についての設定は、WordPress管理画面から「設定」→「メディア」を開いて行います ↓
サムネイル、中サイズ、大サイズとありますが。
それぞれのサイズの数値を「0(ゼロ)」にすれば、そのサイズの画像は自動生成されなくなります。
なお、ここで設定を変えても、過去に生成された画像には影響がありません。あくまで、今後の部分だけ。
中とか大とか使わないんだけど、という人は「0」にしておくとよいでしょう。
ちなみにわたしの場合には「Slide-thum」というサイズも作成されていますが、これは使用しているWordPressのテーマに依っているようです。
ようです、って・・・ということですがこの辺がいまいちわかっておりません、はい。
テーマに依る自動生成も含めて、設定できるプラグインがあるようだ。ということまでは調べました。ご興味のある方は、引き続きの調査をお願いいたします。
まとめ
ブログ画像の圧縮について3ステップをお話してきました。
この3ステップにより、冒頭で取り上げた素材で言えば、次のような効果がありました。
- 3ステップ前 1600 × 1066px(172KB)
- 3ステップ後 700 ×466px(32.9KB)
長くブログを続けていけば、この差が大きなものとなって積みあがります。画像圧縮を怠れば、結果として自ブログに悪影響がでることは否めません。
地味ながらもコツコツと画像のダイエットを続けることが必要です。
************
きょうの執筆後記
************
ブログには書けない・書きにくいことその他。きょうの「執筆後記」は毎日メルマガでお届け中です。
よろしければメルマガ(無料)をご登録ください! → 登録はこちらから