” じぶんが書いたブログ記事って、どう読まれているのかな? 記事はさいごまで読まれているんだろうか? ”
と言っても、その答えはなかなか手にすることができません。そこで、WEBサービス「User Heat」のヒートマップを試してみるのはどうですか。というお話をしていきます。
じぶんのブログがどう読まれているの?ヒートマップで見てみよう
じぶんが書いたブログ記事について。こんなことを考えるブロガーは多いのではないでしょうか ↓
- 各記事はさいごまで読まれているのかなぁ?
- 各記事のなかで、どのあたりがよく読まれているのかなぁ?
- 記事の途中で離脱する人がいるのであれば、どのあたりで離脱するものなのかなぁ?
- 記事の閲覧者はページのなかでどう動くのか、どこをクリックしたりするのかなぁ?
このような疑問に対して、ひとつの答え(あるいはヒント)をくれる「User Heat」というWEBサービスがあります ↓
このサービスをフルに利用するのであれば有料ですが。「月間 30万PV(ページビュー)まで」のサイトについては、サービスの一部を無料で利用することができます。
というわけで。このあと User Heat について、次のようなお話をしていきます ↓
- User Heat にできること
- User Heat を使うには
- User Heat を使ってみてわかったこと
それでは、このあと順番に見ていきましょう。
User Heat にできること
「User Heat」では、5つのヒートマップを利用することができます。
それぞれのヒートマップを分析することで、ページ閲覧者の動きを知るのに役立てることができるでしょう。
5つのヒートマップについて、カンタンに紹介をしておきます。
どこがクリックされてるの?を知る「クリックエリア」
各ページ内のクリックのうち、「閲覧者が最後にクリックした場所」を表示するマップです。
これにより、各ページ内のどこがよくクリックされているのかを知ることができます ↓

「内部リンク(別記事)」がクリックされていることもわかる
こちらが期待しているようにクリックをされていないことがわかれば、見直しをするきっかけにできるでしょう。
ページ内をどう移動しているの?を知る「マウスムーブ」
各ページを訪れた閲覧者が、マウスをどのように動かしたのかを表示するマップです。
これにより、各ページにおける閲覧者のマウス移動の傾向を知ることができます ↓

マウスを動かした軌跡が描かれる
下から上に逆行しているような移動があれば、文章構成の悪さなどを疑うきっかけにできるでしょう。
どこがよく見られているの?を知る「熟読エリア」
各ページのどこがよく見られているのかの強弱を、サーモグラフィー的に表現するマップです。
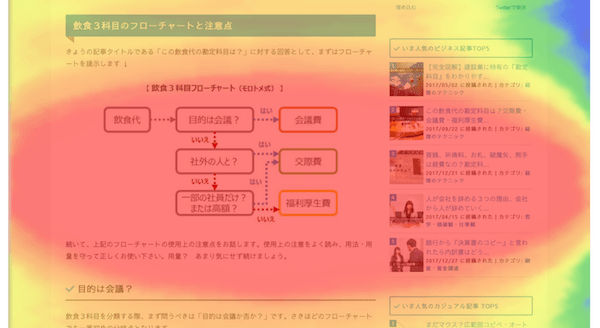
閲覧者のマウスの動きや滞在時間をもとに、よく見られている箇所(赤色)を知ることができます ↓

渾身のフローチャートが真っ赤っ赤(熱く見られている)!
こちらの意図しないところがよく見られているようであれば、余計な装飾や誤った構成などを疑うきかっけにできるでしょう。
どこまで読まれているの?を知る「終了エリア」
各ページがどこまで読まれたかを、図とパーセントの数字で表現するマップです。
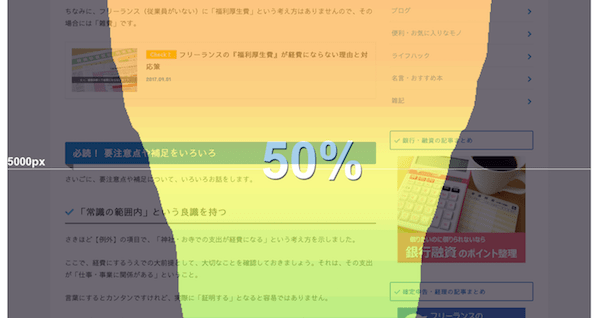
どのぐらいの閲覧者が、どの場所まで見たかを知ることができます ↓

徐々に閲覧者が去っていくようすが「下すぼみ」で描かれる
ページの早い段階で閲覧者が離れているようであれば、閲覧者が期待して訪れた内容ではなかったこと(タイトルと内容の不一致など)を疑うきっかけになるでしょう。
どこで離脱が多いの?を知る「離脱エリア」
各ページについて、閲覧者がどこでどれくらいの割合で離脱したのかを表示するマップです。
閲覧者がページを離脱しやすい「場所」を、ピンポイントで知ることができます ↓

離脱する場所・離脱する割合が明らかに…!
ページ内に離脱する閲覧者が多い場所があるのであれば、周辺に離脱させてしまう要因(ムダに多い空行など)がないかを疑うきっかけになるでしょう。
前述した 5つのヒートマップは、PCとスマホ別に切り替えて見ることができます。PCとスマホとでは見られ方が違うことに気づくことができるでしょう。
User Heat を使うには
1サイトあたり月間 30万PVまでは無料
前述したように 5つのヒートマップを使える「User Heat」は、「1サイトあたり月間 30万PV(ページビュー)まで」は無料です。
月間 30万PVまでと言えば、多くのブログサイトが無料で利用できる。というレベルなのではないでしょうか(もちろん、わたしも)。
ただし、無料利用の場合には制限があります。ページが長いと、各ヒートマップは「ページの途中まで」しか見れないようになっているのです。
とはいえ。それでも、「おおむねの傾向」をつかむ目的であれば、じゅうぶんなのではないかと考えます。
このあとお話する利用の手順もカンタンなものですし。ひとまずヒートマップを体験したいなぁ、というブロガーにはおすすめです。
User HeatのWEBサイトには「 30万PVを経過後は計測が止まり、自動で課金されるようなことはありません」と明記されています。
User Heatが、どのようにサイトの情報を分析しているのか、どのように情報を扱っているかなどについては、「ヘルプ」のページにまとまっています。
一読のうえ、理解・納得をしたうえで、サービスを利用するようにしましょう。
User Heat 利用までの手順はお手軽カンタン
ブログについては、「Ameblo、WordPress、Livedoor Blog、Movable Typeでは利用できます」と案内されています。
ここでは、WordPressでブログサイトを運営している場合の、User Heat 利用までの手順をお話します。
ハッキリ言って、とてもお手軽カンタンです。10分もあれば、できるでしょう。具体的には次のとおりです ↓
- User HeatのWEBサイトのトップページで、自ブログサイトの「URL」を入力。「登録する(無料)」ボタンを押す
- 登録画面にて、「メールアドレス」「パスワード」「パスワード再入力」の欄を入力(あとの欄は任意)。「登録」ボタンを押す
- 登録したメールアドレスに、アカウント認証のメールが届くので、メール本文中のURLをクリックして認証完了する
- ふたたび、User HeatのWEBサイトのトップページから「ログイン」する
- ログイン後、画面上部のメニューから「HTMLタグ発行」をクリックする
- 埋め込み用のタグが発行されるので、タグをコピーする
- WordPress管理画面より「テーマヘッダー(header.php)」の編集画面を開く
- さきほどコピーしたタグを、<head>と</head>のあいだの任意の場所に貼り付ける
- User Heatの画面上部のメニューから「設定」をクリックする
- 「Google Analytics」「Search Console」との連携ボタンをそれぞれ押して連携する(任意)
と、以上です。
このあと、User Heatの画面上部のメニューから「解析結果の一覧」をクリックすると、分析結果を見ることができるページが表示されます。
ただし、手順完了後しばらくは表示されずに、次のような注意メッセージが出ます ↓
” データを集計中です。各ページ 50〜100PV程度のアクセスがあると計測結果が表示され始めます。お待ち下さい。”
というわけですから、しばらく待ちましょう。
- User Heatログイン後の画面上部のメニューから「設定」をクリックする
- 「Google Analytics」「Search Console」との連携を解除する(ボタンを押す)
- 「アカウントを削除する」の項目で、メールアドレス・パスワードを入力して「登録を解除する」ボタンを押す
- WordPressの「テーマヘッダー(header.php)」に記述した、User Heat用のHTMLタグを削除する
User Heat を使ってみてわかったこと
このブログサイトについて、わたし自身が User Heat を使ってみた結果。
閲覧者の全体的な傾向として「わかったこと」をお話していきます。次の5つです ↓
- アイキャッチ画像は意外と見られている
- タイトル・小見出しを拾い読みしている
- 強調文字も拾い読みされている
- サイドバーはイマイチ見られていない
- 記事中の画像(図解など)は目に止まりやすい
上記それぞれについて、以下、補足です。
アイキャッチ画像は意外と見られている
各記事の最上部にある、いわゆる「アイキャッチ画像」はよく見られていることがわかりました。
5つのヒートマップのなかの「熟読エリア」を使うと、アイキャッチ画像部分は「よく見られているエリア」として、赤色や黄色などで表示される傾向がありました。
記事のアタマなんだから「見られるのはあたりまえだろう」ということかもしれませんが。あたりまえに見られているからこそ、アイキャッチ画像はやはり「だいじ」なわけです。
検索から訪れた閲覧者に、「この記事おもしろそうだな」「読んでみたい」と思わせられるようなアイキャッチ画像になっているか。
ちまたでよくみかけるようなフリー素材の画像をそのまんま、というのではイカンだろうな。そんなことを感じる分析結果となりました。
タイトル・小見出しを拾い読みしている
同じく「熟読エリア」のヒートマップからは、記事中の「タイトル」「小見出し」が見られているようすがうかがえました。
つまり。閲覧者は、本文は「ナナメ読み」して、タイトルや小見出しを「拾い読み」している。
であるならば。タイトル・小見出しの出来いかんで、閲覧者は離脱をする可能性があるということです。
事実。「離脱エリア」のヒートマップからは、「次の小見出しの手前あたりで離脱」というパターンが見て取れました。
そのあたりを踏まえて、不用意な離脱を避けるには、タイトル・小見出しにも細心の注意を払うことが求められるようです。
強調文字も拾い読みされている
タイトル・小見出しに加えて、太字・色付きなどの「強調文字」についても、閲覧者は拾い読みをしている傾向が出ています。
こちら(書き手)としては、読んでほしくて強調しているのですから、目論見どおりといったところでしょう。
しかし、見方を変えると。「不必要な強調文字」に関しては、閲覧者の反感を買う可能性があります。
やたらめったら強調文字、というのでは閲覧者は困惑するでしょう。また、重要でもなさそうな部分が強調文字、というのでは閲覧者が内容を理解するのに苦しむことでしょう。
結果、離脱の原因になりうるのですから、強調文字は「諸刃の剣」だと心得ておくのがよさそうです。
サイドバーはイマイチ見られていない
パソコンによる閲覧の場合、ということですが。サイドバーは「思ったほど」見られていないようです。
まぁ、これはわたしの「腕」が悪く、サイドバーの仕上がりが悪いだけかもしれませんが。
いずれにせよ。あまり見られておらず、「クリックエリア」のヒートマップからは、クリックも少ないことがわかりました。
わかりましたので、手直しをするきっかけにはなりますね。
なんとなく見られている・クリックされているんじゃないか的な「妄想」を打破してくれるのに役立ちます。きびしい現実。やれやれ。
記事中の画像(図解・写真など)は目に止まりやすい
わたしはときおり、記事の中に画像を入れ込んでいます。もちろん、文字では伝わりにくいことを、画像で代替するためです。
この画像が、閲覧者の目に止まっているようすが、「熟読エリア」のヒートマップからわかります。
「文字」は読み流されやすいいっぽうで、「画像」は目に止まりやすい。
これについて、文字数が多く比較的長文の記事である場合。画像を適度に配置していくことで、離脱する人を抑えられているようすが「終了エリア」のヒートマップから観察できました。
ちなみに。同じ画像でも、「写真」はあっさりめに見られていますが、「図解(イラスト・フローチャートなど)」はじっくりめに見られているようです。
いたずらに文字が多くなるよりは図解だ、と言えるでしょう。図解はつくるのに手間がかかるのですが… それだけの価値がある、ということですね。
まとめ
「じぶんのブログはどう読まれているのか?」について、WEBサービス「User Heat」のヒートマップを利用してみる。というお話をしてきました。
「ヒートマップ」は、閲覧者の動きが目に見えるかたちで提供される(可視化される)ところに、その価値があります。
じぶんのブログを見直す「きっかけ」として試してみるのはいかがでしょうか。