もともとYouTubeに投稿していた横向きの長尺動画から、ショート動画を作成・投稿したい。でも、どうしたら…? というのであれば、それ、スマホでサクッとできますよ。本記事では、その方法をご紹介します。
YouTubeの横向き長尺動画からショート動画をつくりたい。
わたしは、2020年4月からYouTube投稿をしています。投稿している動画は、1本あたりおおむね 10分前後。これを「長尺動画」というのであれば、その長尺動画を元に「ショート動画」をつくれないものか?
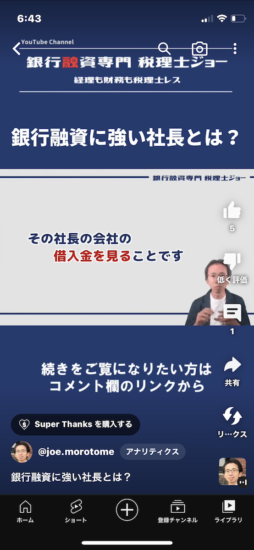
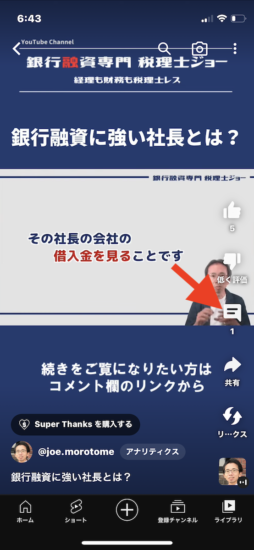
とはいえ、長尺動画はもともと横向き。しかも、わたしの長尺動画は、「一部分を縦型に切り抜く」とイマイチなことになる画面構成です。なので、最終的にはこのようなショート動画をつくりたいと考えました↓

上の画像のとおり、画面の中央に「もともとの横向き長尺動画」を、画面の上部にはチャンネル案内や動画のタイトルを、画面の下部には続きの動画の案内を、という構成です。
このようなショート動画を、作成・投稿したいという場合にはどうすればよいか? スマホでサクッとできる方法をこのあとお話ししていきます。
横向き長尺動画からショート動画をスマホで作成・投稿する方法
スマホアプリ「CapCut」をインストール
ショート動画を作成するにあたって、スマホアプリの「CapCut」をインストールしましょう↓

CapCutでショート動画を作成
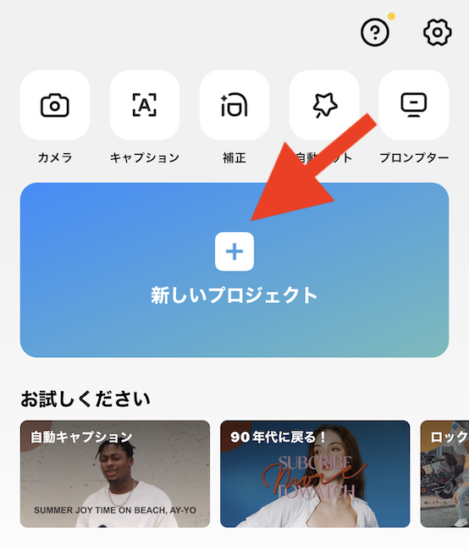
CapCutのアプリを開き、「新しいプロジェクト」をタップします↓

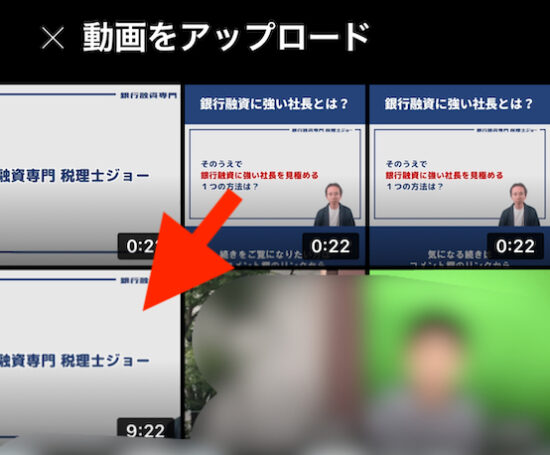
続いて、ショート動画にしたい「もともとの長尺動画」を選択してタップします(事前に、もともとの長尺動画をスマホに用意しておきましょう)↓

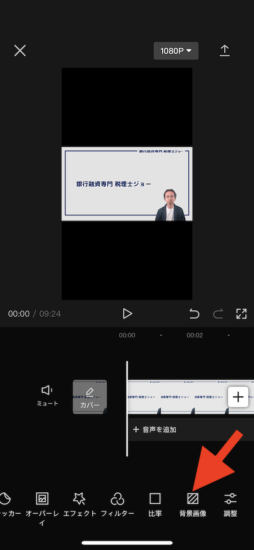
画面下部に並んでいるメニューのなかから、「比率」をタップします↓

フォーマットのなかから、「9:16」をタップします↓

すると、縦型の画面構成になり、もともとの長尺動画は中央に配置されます。
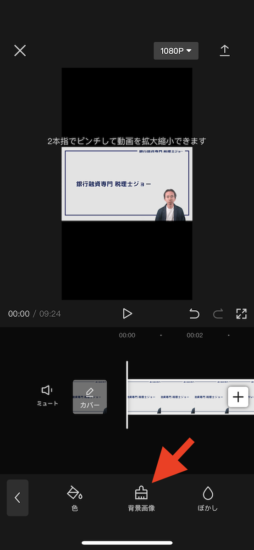
続いて、画面下部に並んでいるメニューのなかから、「背景画像」をタップしましょう↓

画面下部のメニューのなかから、「背景画像」をタップします↓

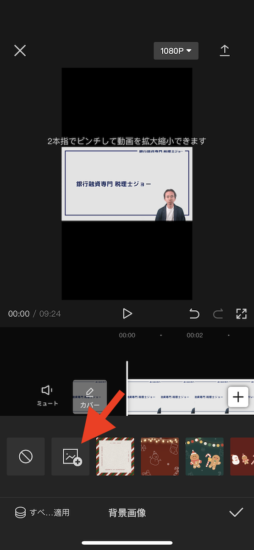
画面下部のアイコンのなかから、背景画像を選びます。CapCutが用意している画像から選ぶのでもOKですが、ここでは、わたしがじぶんで用意した背景画像を選ぶことにして話を進めます。
画像追加のアイコンをタップしましょう(下記画像の赤矢印部分)↓

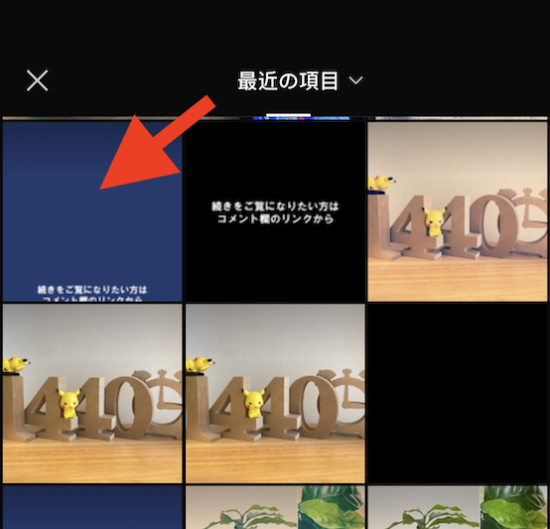
背景にしたい画像をタップします↓

すると、背景に選択した画像が適用されます。続いて、画面下部のメニューのなかから、「編集」をタップしましょう↓

ここからはカット編集をします。もともとの動画は長尺ですから、そのなかから「ダイジェスト」として切り出すイメージです。再生をしながら、切り出す箇所を検討してみましょう。
切り出したい部分の「スタート位置」を、白の縦ラインの部分に合わせて、画面下部のメニューのなかから「分割」をタップします↓

同じように、切り出したい部分の「おわり位置」を、白の縦ラインの部分に合わせて、画面下部のメニューのなかから「分割」をタップします。
すると、動画が「分割」されて、下の画像のように切り離された状態(赤色枠内)になります↓

分割が済んだら、要らない部分をタップして選択して、画面下部のメニューのなかから「削除」をタップしましょう↓

分割された動画の順序を入れ替えることもできます。入れ替えたい部分を「ドラッグアンドドロップ」する要領で、順序を入れ替えていきましょう↓

続いて、テキストの追加です。ショート動画タイトルを、テキストとして表示することにしてみます。
画面下部のメニューのなかから、「テキスト」をタップしましょう↓

画面下部のメニューのなかから、「テキストを追加」をタップします↓

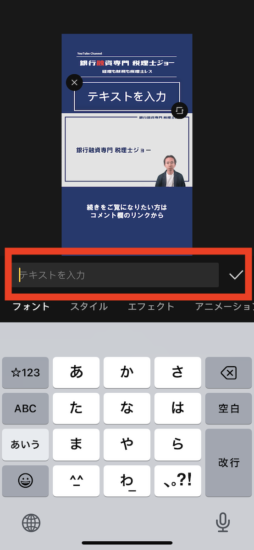
テキストを入力します↓

フォントやスタイルなども変更できるので、調整してみましょう。調整がおわったようす(赤色枠内)が、こんな感じです↓

テキストを動画のどの位置まで表示するか、テキストのバーを伸び縮みさせて調整しましょう(上の図の赤矢印部分)↑
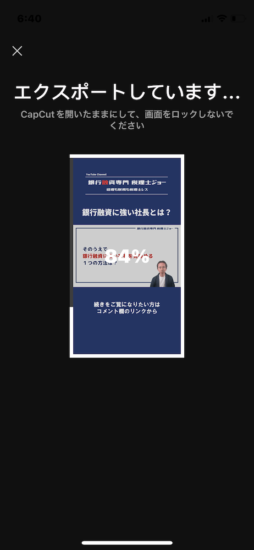
完成したら、画面右上にある「エクスポート」のアイコンをタップします↓

動画がエクスポートされます↓

スマホからYouTubeに投稿する
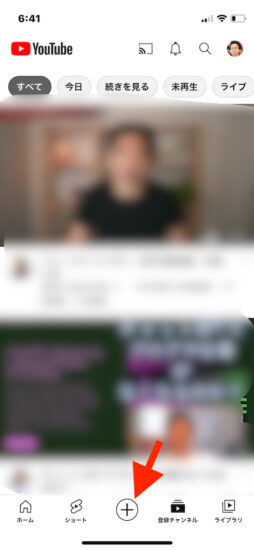
スマホで、YouTubeアプリを開きましょう。そのあと、画面下にある「+」のマークをタップします↓

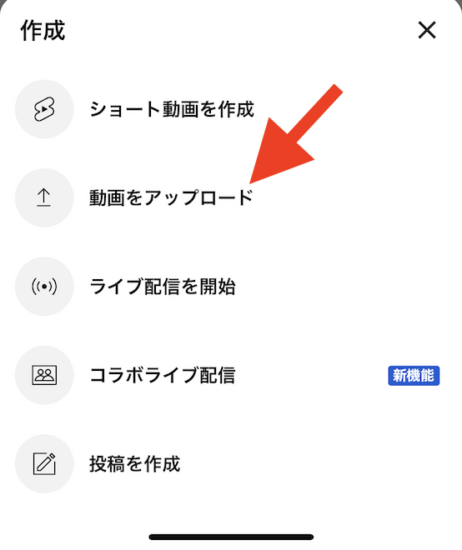
メニューが開くので、「動画をアップロード」をタップします↓

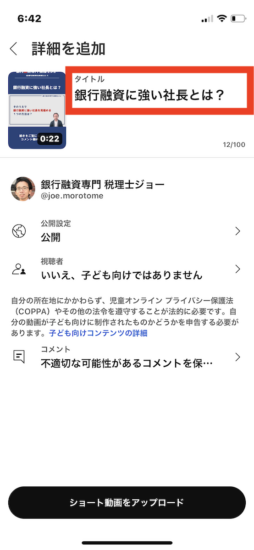
動画を選択したら、ショート動画のタイトルを設定してアップロードしましょう↓

アップロードがおわったら、ショート動画を再生してみましょう。そのうえで、画面右端から「コメント(赤色矢印の部分)」をタップして開きます↓

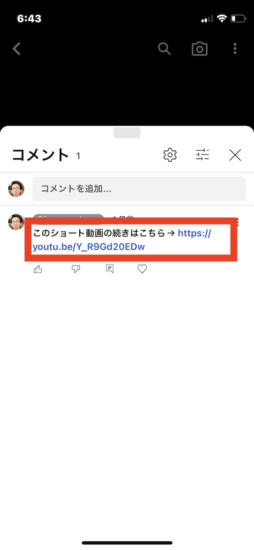
コメント欄に、「このショート動画の続きはこちら → もともとの長尺動画のリンク」を記載しておくと、ショート動画からもともとの長尺動画をご覧いただきやすくなりますね↓

まとめ
もともとYouTubeに投稿していた横向きの長尺動画から、ショート動画を作成・投稿したい。でも、どうしたら…? ということで、スマホでサクッとできる方法をご紹介してみました。ご参考になれば幸いです。