当ブログ内に、閲覧者のみなさまのご案内役として「AIチャットボット」を設置しました。というお話です。
Watson AssistantとWordPressでAIチャットボットをブログに設置
当ブログ内に、閲覧される方のサポートを目的に「チャットボット」を設置してみました。
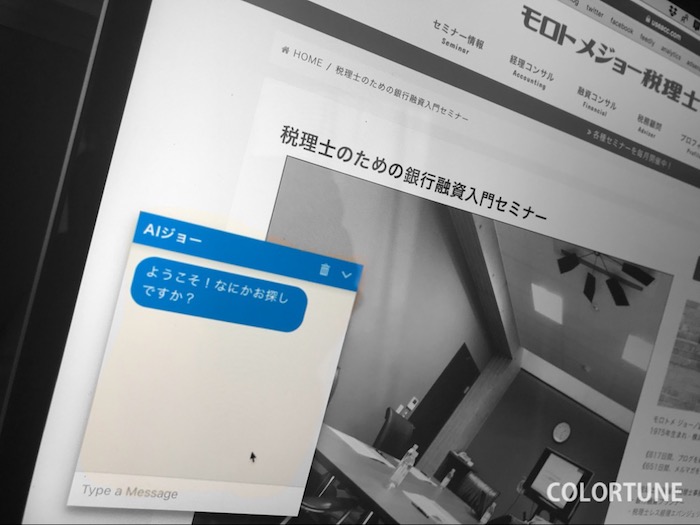
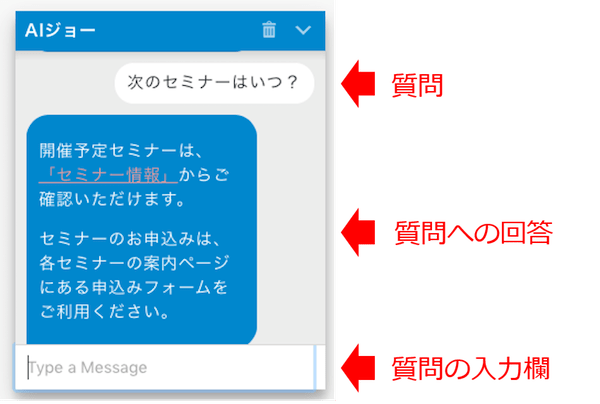
ブログページの左下にある「青丸のアイコン」をクリックすると、そこで質問を入力できます。その質問に対して、自動的に答えを返す。というチャットボットです。こんなカンジ ↓

上記の例では、「次のセミナーはいつ?」という質問に対して、「セミナー情報のページを見てね」という回答をしています。
これがまた、「なかなかのお利口さん」でして。「こんどのセミナーは?」とか「どんなセミナーがあるの?」とか、ただ「セミナー」と言い回しが変わっても、同様の回答をしてくれます。
ほかにもたとえば、
| 質問 | 回答 |
| モロトメジョーってだれ? | プロフィールページを見てね |
| コンサルを受けたい | サービス案内ページを見てね |
| おすすめのブログは? | おすすめ記事まとめページを見てね |
| 相談したい、問い合わせ | 問い合わせページを見てね |
| メルマガ | メルマガ申込みページを見てね |
などなど、いろいろな案内をしてくれるように設定してみました。
このチャットボットでは、IBMが提供するAI(人工知能)の「Watson」を利用しています。これが、「お利口さん」の理由でもあります。
「Watson」といえば、昔(2011年らしい)、アメリカのクイズ番組で人間に勝って話題になったアレですね。
しかしまぁ、そんなものを一般人が使えるんかいな? と思ったりもするわけですが。
一定範囲であれば無償(2018年7月14日現在)で、また、正直よくわかっていないわたしでも、チャットボットとして利用することができました!(えばるところではないですね…)
ところで。
このようなチャットボットを設置してみよう!、と考えるきっかけになったのがこちらのブログ記事です ↓
AIチャットボットのつくり方。IBM Watson Assistant&WordPress / EX-IT
上記の記事では、
- AIとは・AIのしくみ・AIとの関わり方
- チャットボットをつくるのに必要な「IBM Watson Assistant」について
- チャットボットのつくり方
- WordPressへのチャットボット導入方法
などがわかりやすくまとめられていますのでおすすめです。
そのうえで、実際にわたしがチャットボットを当ブログ(WordPressにて作成)に設置するにあたり、苦労したこと・悩んだことをこのあとまとめてみます。
ぼくも・わたしも、そんなチャットボットつくってみたいよ! という方の参考になりましたら幸いです。
Watson Assistantでチャットボットをつくるときに苦労したこと・悩んだこと
まずは、Watson Assistantでチャットボットをつくるときについて、苦労したこと・悩んだことを見ていきます。
リンクはどう貼るの?
たとえば、「銀行融資のブログ記事は?」という質問に対して、このように回答したい場合 ↓
銀行融資・資金調達についてのブログ記事は、「まとめページ」をご用意しています。
上記のように、「まとめページ」の文字にリンクを貼るにはどうしたらいいの? とちょっと悩みました。わたくしは。
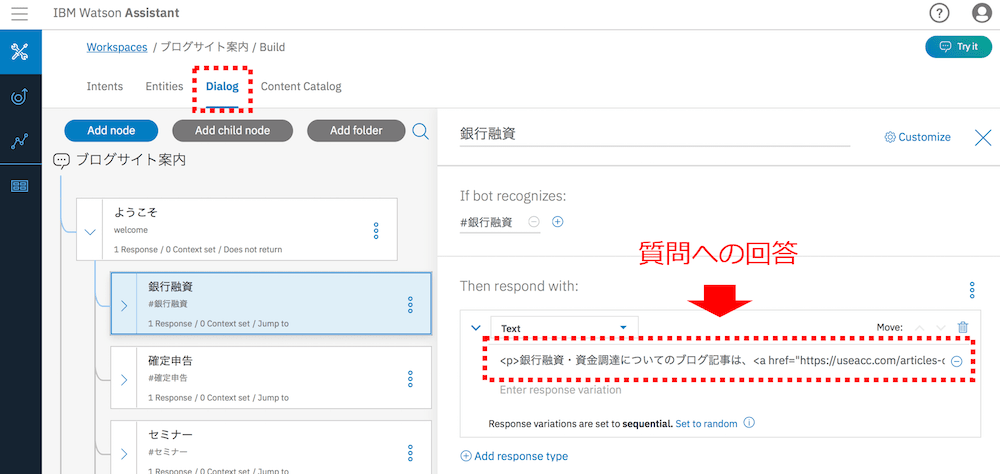
これについて。設定をする場所は、Watson Assistantツールの「Dialog」→「Then respond with:」、下記の赤枠内となります ↓
上記の赤枠内に、先ほどの例であれば、次のように入力をします ↓
銀行融資・資金調達についてのブログ記事は、<a href=”https://useacc.com/articles-of-bank-financing-and-financing/”>「まとめページ」</a>をご用意しています。
リンクを貼りたい「まとめページ」の文字を、<a href=”リンクを貼りたいURL”>と</a>で囲います。
いわゆる、HTMLのリンクタグですね。わかる人にはあっという間にわかることではありますが。わたしのように悩んだときには、そのようによろしくです。
ちなみに、回答文章内で、一文一文のあいだに少しスペースを開けたいときは。その一文一文を<p>と</p>で囲うとよいようです。
「質問 → 回答」の1セットで終わってしまう
チャットボットで、なにか質問をして、望ましい回答がされる。ところが、そのまま続けて次の質問をすると、望ましい回答が得られなくなる。という現象に悩みました。
つまり、「質問 → 回答」の流れが、1セットで終了してしまう。
2回め以降も、質問を受け付けてはくれるのですが、回答は「ちょっと何言ってるかわからない」みたいな返しになってしまうのです。
その解決策は、「Jump to」の設定にありましたよ。というお話です。具体的には次のような手順になります ↓
- Watson Assistantツールの「Dialog」を表示。
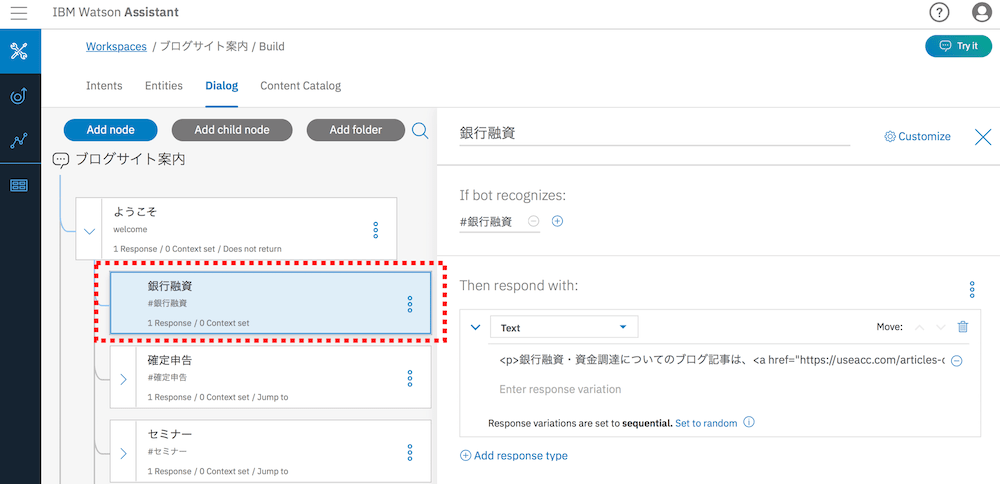
下記サンプルでは、「ようこそ」という「node」の「子node」に「銀行融資」があります(赤枠内) ↓

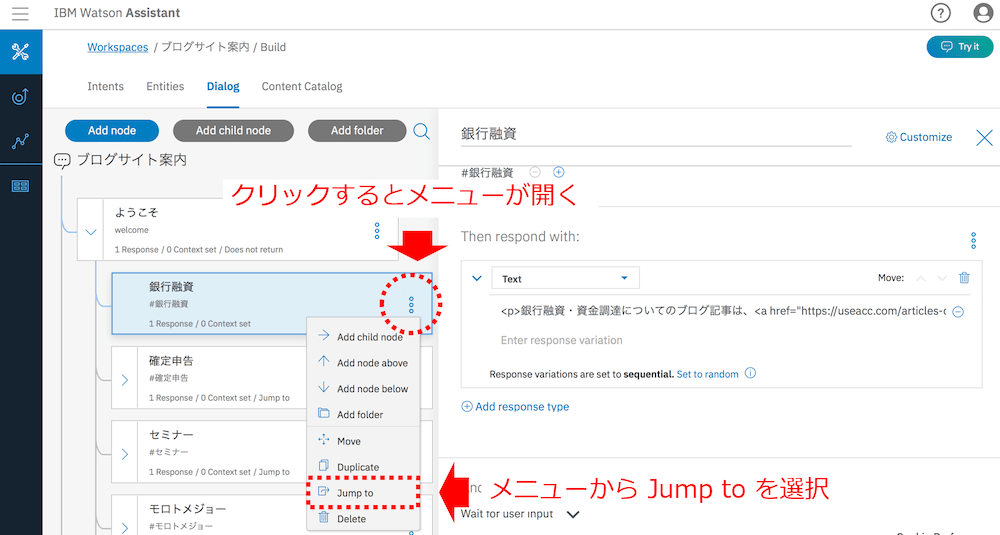
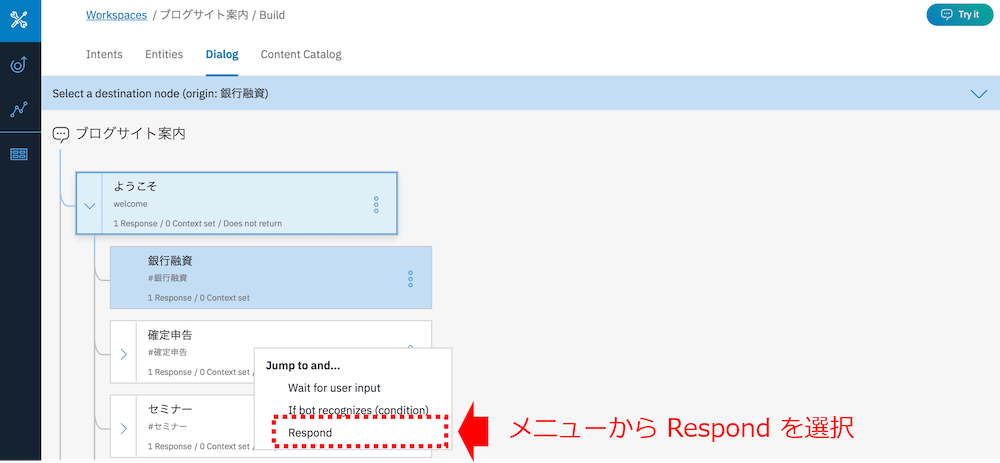
- このままだと、「銀行融資のnode」については、「質問 → 回答」の1セットで終わってしまいます。そこで、「Jump to」の設定です ↓

- 上記より「Jump to」を選択したあと、「銀行融資・node」実行後にどこへジャンプするかを問われるので、ジャンプ先の「node」を選択します(例では「ようこそ・node」を選択)。
すると、「Jump to and …」のメニューが開くので、「Respond」を選択します ↓

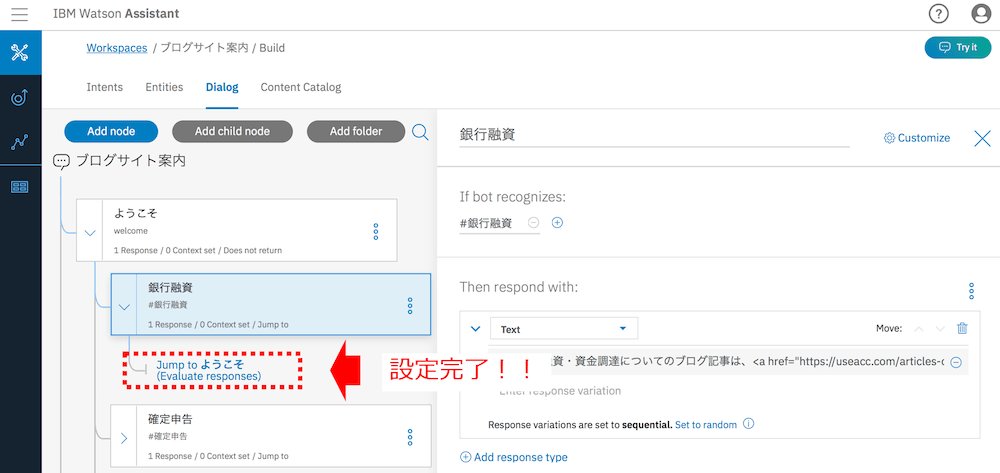
- すると、下記のように「Jump to」が設定されます ↓

これで、「銀行融資・node」で「質問 → 回答」が実行されたあと、「ようこそ・node」にジャンプするようになります。
ジャンプしたあとは、「ようこそ・node」にしたがって、また「質問 → 回答」が機能します。
このように「Jump to」を使って、「node」をループさせるように設定すると、「ちょっと何言ってるかわからない問題」は解消するようです(これがベストアンサーだ、と言い切る自信はないのですが…)
WordPressでチャットボットを設置するときに苦労したこと・悩んだこと
続いて、WordPressでチャットボットを設置するときに、苦労したこと・悩んだことを見ていきます。
ブログにチャットボットが表示されないんだけど…
Watson Assistantツールで、チャットボットの設定が済んだら、次はWordPressで設置に準備をします。
このとき、WordPressでは「IBM Watson Assistant」というプラグインを使います。
ところが、プラグインの指示にしたがって設定をしたのに、当ブログではチャットボットが表示されない・一部のレイアウトが崩れる、という不具合が起きました。
この不具合の原因は、プラグインの競合です。具体的には、「Autoptimize」というプラグイン。これが、「IBM Watson Assistant」との相性が悪かったようです。
と言っても、プラグインはいろいろあるわけですから、あくまでわたしの場合ということですが。
結論として、「Autoptimize」の設定に少々手を加えることで解消しました。その手順は、以下のとおりです ↓
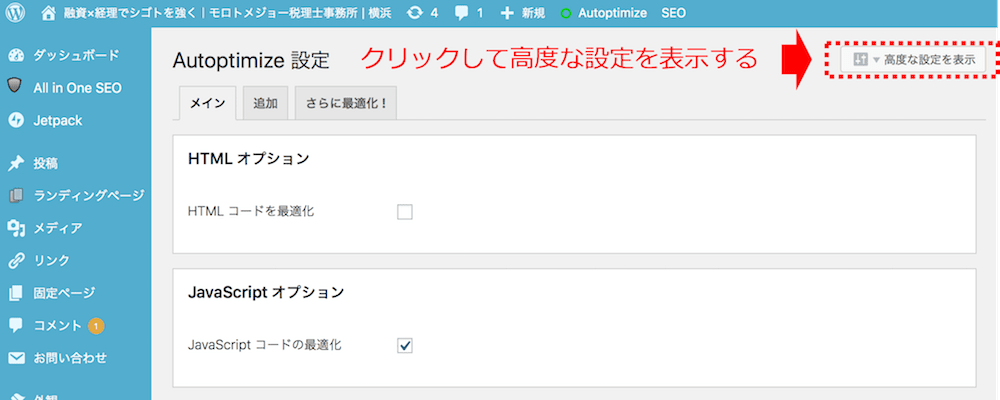
- WordPressの管理画面から、プラグイン「Autoptimize」の設定画面を開く。「高度な設定を表示」をクリックして、高度な設定の画面を表示する ↓

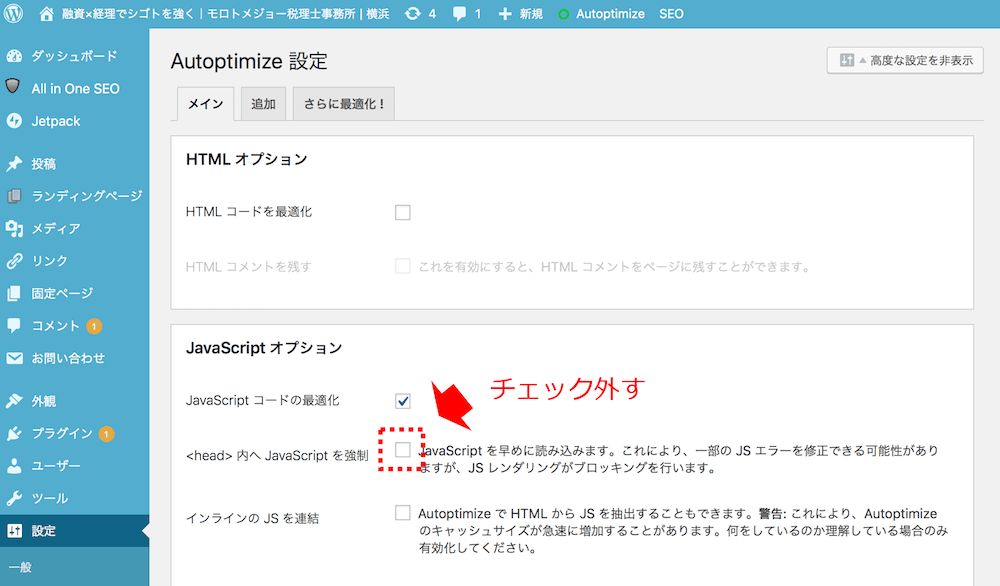
- 「JavaScriptオプション」設定の、「<head>内へJavaScriptを強制」のチェックボタンを外す ↓

これで、わたしの場合は不具合が解消しました。
「Autoptimize」のプラグインそのものを削除してもよいのですが、ブログの高速表示に一役買っているはずのプラグインですから、「最低限」ということで上記の対応としました。
このケース以外にも、プラグインの競合という状況はありえることと思いますがご参考まで。
API Keyがないんだけど…
前述したとおり、ブログにチャットボットが表示されない、という不具合は「プラグインの競合」が原因でした。
しかし実は、当初、原因はちがうところにあるのだと勘違いして疑っておりました。その勘違いは「API Key」です。
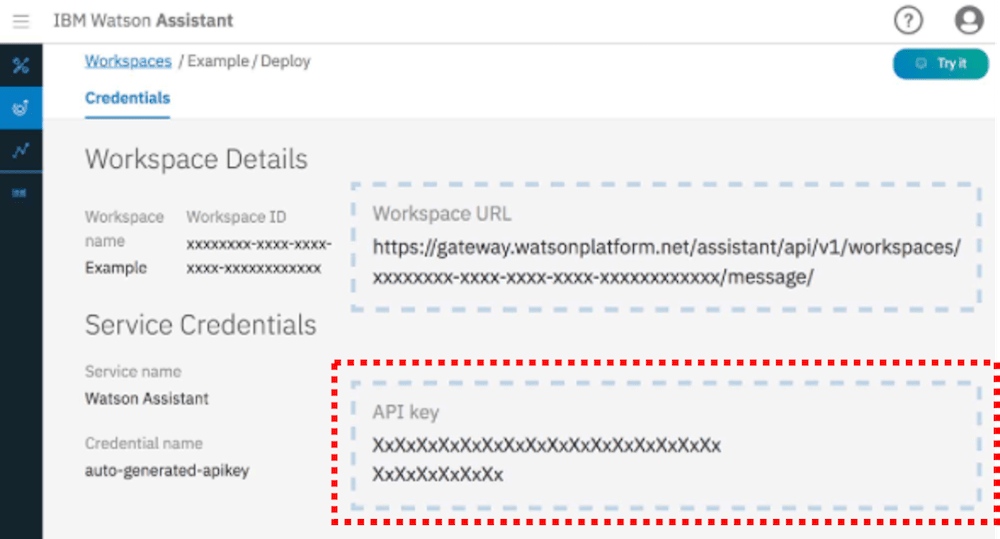
ちなみに、API Keyは、Watson Assistantツールで確認できるはずの情報です(赤枠内) ↓
この「API Key」がわたしの場合には表示されず。ただ、これが表示されなくても、代わりに「User Name」と「Password」でも設定できるはずなのですが、やってみるとこれもまた不具合。
ゆえに、「API Key」が表示されないこと自体が不具合かと疑ったのです。
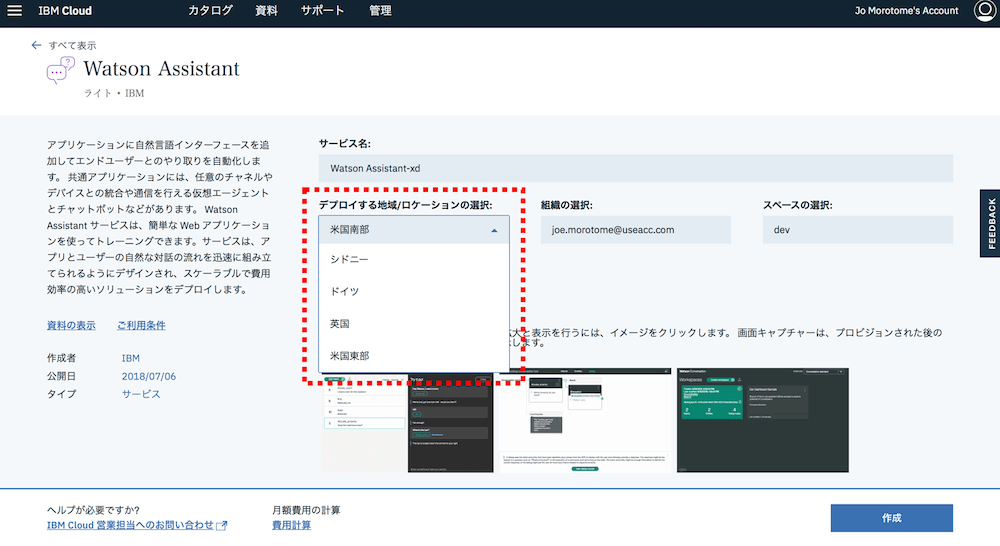
で、これを解決する方法は、「IBM Cloud」の「リソース」作成時点にありました。その具体的な画面はこちら ↓
問題は上図の「デプロイする地域」(赤枠内)の選択です。
たとえば、ここで「米国南部」を選ぶと、前述の「API Key」は表示されません。ところが、「シドニー」を選んでいると「API Key」は表示されます。
意味わからん。さっぱりわからん。けれども、そういうことらしいので、そういうものだと心得ておくしかありません(わかる人にはわかるのでしょうが)。
いずれにせよ、わたしの場合には、これが直接の原因ではなかったわけですけれども。他の場合で、「API Key」が必要になるのなら、ということでこちらもご参考まで。
まとめ
Watson AssistantとWordPressでチャットボットをブログに設置する、ということについてのお話でした。
試行錯誤をしながら、じぶんでチャットボットをつくることによって、AIそのものやその考え方に触れることができるチャンスがあります。
わたしも苦労して悩みましたが、またひとつ勉強になりました。ご興味のある方はぜひおためしを!
************
きょうの執筆後記
************
ブログには書けない・書きにくいことその他。きょうの「執筆後記」は毎日メルマガでお届け中です。
よろしければメルマガ(無料)をご登録ください! → 登録はこちらから